
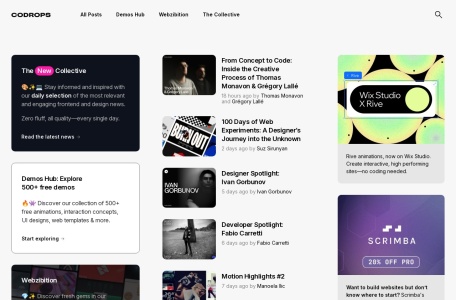
Codrops是干什么的?
Codrops是一个专注于Web设计和开发资源的在线杂志和教程平台。它提供了许多实用的教程和文章,如CSS技巧、交互动画、前端框架等,帮助设计师们深入理解CSS和前端开发的知识。同时,Codrops也开发了一系列开源项目,如CodropsTemplate、PageLoadingEffects、FullscreenForm等,这些项目为网页设计师和开发者提供了丰富的设计模板、加载动画和工具,旨在提升用户体验和网页设计的效率。
Codrops主要功能?
Codrops的主要功能包括:
1. 提供教程和文章:帮助用户深入理解CSS和前端开发的知识。
2. 开源项目:开发了一系列开源项目,如CodropsTemplate(快速搭建和展示网页设计与开发的相关内容)、PageLoadingEffects(提供多种创意和独特的页面加载效果)、FullscreenForm(提供沉浸式全屏表单设计)等,这些项目具有高度的可定制性和易用性,方便用户集成到自己的项目中。
3. 社区支持:拥有活跃的社区,用户可以在这里交流经验、分享作品,获取技术支持。
Codrops特点有哪些?
Codrops的特点可以归纳为以下几点:
1. 创意和独特性:Codrops的项目和教程都充满了创意和独特性,能够帮助用户打造出令人印象深刻的网页设计和开发作品。
2. 高质量:Codrops提供的资源和工具都经过精心设计和测试,确保用户能够获得高质量的使用体验。
3. 易用性:Codrops的项目和教程都注重易用性,提供了详细的文档和示例代码,帮助用户快速上手和使用。
4. 社区支持:Codrops拥有活跃的社区,用户可以在这里获取技术支持、交流经验、分享作品,形成良好的学习氛围。
Codrops适用人群?
Codrops适用于以下人群:
1. 网页设计师:Codrops提供了丰富的设计模板和教程,帮助网页设计师提升设计水平和效率。
2. 前端开发者:Codrops的项目和教程都注重前端开发的实践和应用,适合前端开发者学习和使用。
3. 对Web设计和开发感兴趣的人:无论你是初学者还是有经验的开发者,Codrops都能为你提供有价值的资源和工具,帮助你提升Web设计和开发技能。
Codrops使用常见问题?
在使用Codrops时,用户可能会遇到以下常见问题:
1. 如何正确设置本地开发环境?
解决方案:使用工具如XAMPP、WAMP或MAMP安装本地服务器环境,确保服务器支持PHP和Apache。然后克隆项目到本地,将项目文件夹放置在本地服务器的根目录下,启动服务器并访问项目文件夹。
2. 如何处理项目中的常见错误?
解决方案:检查文件路径是否正确,特别是CSS和JavaScript文件的引用路径。使用浏览器的开发者工具检查控制台日志,查找并修复任何JavaScript错误或警告。如果项目依赖外部库或框架,确保这些依赖项已正确安装并更新到最新版本。
3. 如何对项目进行自定义开发?
解决方案:根据项目提供的文档和示例代码,了解项目的结构和功能。然后根据自己的需求对项目进行自定义开发,如修改样式、添加功能等。在修改过程中注意保持代码的整洁和可读性。
以上是对Codrops及其使用常见问题的简要介绍和解答。在实际使用过程中,用户还可以参考Codrops官方文档和社区支持获取更多帮助和指导。
Codrops相关导航

Doooor官网入口网址,国外设计欣赏网站,海报,壁纸,免抠,png,图片

UI100天
UI100天官网入口网址,作品集,设计练习,UI

Europeana
Europeana官网入口网址,这个网站整合了欧洲数千个档案馆、图书馆与博物馆的资料,有很多高质量的艺术作品,甚至能从里面找到中国早期的宣传海报

81-web
81-web官网入口网址,日本网页设计灵感合集

1stWebDesigner
1stWebDesigner官网入口网址,聚合了很多网页设计相关的作品、文章、资源,找灵感的好去处

theinspirationgrid
theinspirationgrid官网入口网址,平面设计作品分享,艺术,矢量图,创意灵感,博客,教程

Webdesignerdepot
Webdesignerdepot官网入口网址,网页设计文章,教程,免费素材,工具资源

飞屋设计
飞屋设计官网入口网址,设计师博客,作品,资源,素材,设计,教程






Codrops