
Original Mockups的概述与主要功能
Original Mockups的概述
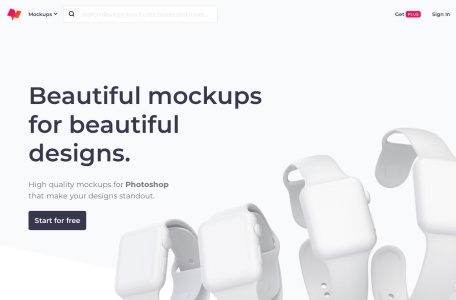
Original Mockups是一款用于产品原型设计的工具,它能够帮助设计师、产品经理和开发团队快速构建和演示界面布局、用户交互及整体产品设计方案。通过Original Mockups,用户可以将设计想法转化为可视化的原型,便于与团队成员、客户或用户沟通和反馈。
Original Mockups的主要功能
原型设计:Original Mockups提供了丰富的预设模板和元素,用户可以通过简单的拖放操作快速创建和修改界面原型。
交互设计:该工具支持设置事件触发,模拟用户操作的真实反馈,如鼠标悬停、点击、滚动等动画效果,从而更直观地展示产品交互。
多平台支持:Original Mockups支持多平台的原型设计,能够根据不同设备的需求调整界面设计,确保产品能够适应不同终端。
文件管理与导出:工具内置的文件管理功能帮助用户整理设计文件,支持将项目导出为HTML文件、图片或PDF文档,方便与开发团队共享设计规范和原型文件。
Original Mockups的特点
简洁易用的界面:Original Mockups的操作界面简洁明了,易于上手。
高效的原型开发:工具强调快速原型开发和迭代,适合在产品设计初期快速表达设计理念和基本布局。
强大的交互设计能力:虽然以低保真设计为主,但Original Mockups也支持一定的交互设计功能,帮助设计师在产品开发的早期阶段表达和验证设计想法。
Original Mockups的适用人群
Original Mockups适用于追求手绘风格及快速原型的产品经理和设计师,特别是对于短期内需要使用免费原型工具的人群来说,它是一个不错的选择。此外,它也适合小型团队或自由职业者在产品设计初期使用。
Original Mockups的使用常见问题及解决方案
常见问题一:项目无法正常启动
解决方案:确保已安装必要的软件环境(如Node.js和npm),并按照官方文档或社区提供的教程正确安装和配置Original Mockups。
常见问题二:小屏幕或触摸屏上功能不正常
解决方案:Original Mockups可能对小屏幕和触摸屏的支持有限。建议在大屏幕设备上使用,或在触摸屏上尝试调整屏幕缩放比例或使用外接鼠标。
常见问题三:生成PDF文件体积大且图像模糊
解决方案:在导出设置中尝试调整图像质量和文件大小以找到平衡点。如果可能的话,考虑导出为SVG或JSON格式再使用其他软件进行PDF转换。
请注意,由于Original Mockups的具体版本和更新情况可能因时间而变化,以上问题和解决方案可能需要根据实际情况进行调整。建议在使用过程中遇到问题时查阅官方文档或社区论坛以获取最新的帮助和支持。
originalmockups相关导航

Superscene官网入口网址,新式3D小人素材商城,能弄到一些PNG免抠图

ClipSafari
ClipSafari官网入口网址,基于CC0授权的免费可商用矢量素材下载网站,有超过10万个矢量素材无门槛下载

Artboard Studio
Artboard Studio官网入口网址,在线制作样机的工具,有海量素材可以使用,不过免费版本有一定的限制

DOTOWN
DOTOWN官网入口网址,免费可商用的像素风插画库,有很多分类与标签,可以当作图标或装饰素材使用,默认下载为PNG免抠图

CraftPix
CraftPix官网入口网址,游戏设计素材商城,提供一些游戏素材包下载,付费和免费的资源都有

Design Cuts
Design Cuts官网入口网址,国外设计素材与资源售卖商城,大部分都是收费素材,但也提供少量免费素材下载

Color Picker
Color Picker官网入口网址,国外的配色工具,可以快速找到不错的配色方案

8KRAW
8KRAW官网入口网址,正版超清视频摄影素材,可以找到高质量收费的视频片段





originalmockups