
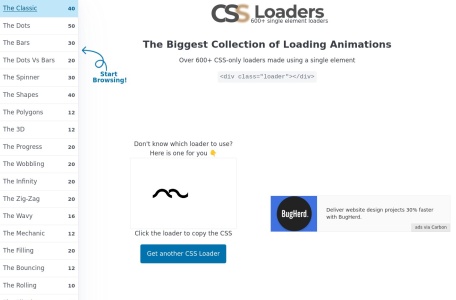
The biggest collection of CSS-only loaders. More than 600 loading animations made by Temani Afif using a single element.
CSS-Loaders 加载动画概述
CSS-Loaders 加载动画是一种使用纯CSS实现的加载动画效果,旨在为用户提供在等待内容加载时的视觉反馈,从而增强用户体验。这些动画不仅视觉上吸引人,而且能够有效地传达加载状态,适用于各种网页和应用程序。
CSS-Loaders 加载动画主要功能
CSS-Loaders 加载动画的主要功能是提供一系列简洁、美观且易于使用的CSS加载动画。这些动画可以在网页内容加载、数据请求、页面元素加载以及用户操作反馈等场景中显示,以缓解用户因长时间等待而产生的焦虑情绪,并在视觉上给予他们积极反馈。
CSS-Loaders 加载动画特点
CSS-Loaders 加载动画的特点主要包括:
1. 纯CSS实现:无需依赖JavaScript或其他库,减少了页面的加载时间和依赖,提高了性能。
2. 易于使用:每个加载动画都由一个单一的div元素构成,并通过CSS动画实现动态效果。用户可以直接复制粘贴HTML和CSS代码到自己的项目中。
3. 可定制性:用户可以根据自己的需求调整动画的颜色、大小、速度等属性,以适应不同的设计需求。
4. 响应式设计:这些加载动画能够自动适应各种设备的分辨率,确保在不同屏幕尺寸和分辨率下都能正常显示。
5. 丰富的动画库:CSS-Loaders 加载动画库提供了多种预设的加载动画样式供开发者选择和使用。
CSS-Loaders 加载动画适用人群
CSS-Loaders 加载动画适用于以下人群:
1. 网页设计师和开发者:他们可以将这些加载动画应用于自己的项目中,提升网页的用户体验和美观度。
2. 产品经理和项目经理:他们可以在产品设计和项目管理过程中引入这些加载动画,以增强产品的整体性能和用户体验。
3. 任何需要提升网页加载体验的人:无论是个人项目还是商业网站,都可以通过使用CSS-Loaders 加载动画来显著提升用户的等待体验。
CSS-Loaders 加载动画使用常见问题及解决方案
在使用CSS-Loaders 加载动画时,新手可能会遇到一些常见问题。以下是一些常见问题及解决方案:
1. 动画无法正常显示:
– 解决方案:确保CSS文件正确引入,检查HTML文件中是否正确引用了CSS文件以及路径是否正确。同时,确保在HTML中使用了正确的类名。
2. 不同加载动画的大小不一致:
– 解决方案:可以通过统一设置字体大小或使用相对单位(如em)来确保所有加载动画的大小一致。同时,检查是否有其他CSS样式覆盖了加载动画的尺寸设置。
3. 在移动设备上显示异常或不流畅:
– 解决方案:检查CSS中是否有针对移动设备的媒体查询导致样式异常。优化CSS动画,减少动画的复杂度以提高性能。并在多种移动设备上进行测试以确保兼容性。
4. 浏览器兼容性问题:
– 解决方案:确保使用的CSS选择器和属性在所有目标浏览器上都得到支持。使用CSS前缀和浏览器特定的属性来增强兼容性。进行跨浏览器测试并使用浏览器的开发者工具检查加载动画在不同浏览器中的显示效果。如果遇到特定浏览器的兼容性问题,可以查阅相关的浏览器文档或使用polyfills来解决。
CSS-Loaders 加载动画相关导航

在线文本比较工具

证件照换底色
在线一键换底色、AI最美证件照!

零代码
专为前端打造

白码
低代码开发平台,白码自研的AIR低代码(low-code)引擎,支持低代码和无代码两种应用程序开发模式

可视化数据算法
一个在线数据结构和算法动态可视化 — 数据算法

Web前端兼容性列表
前端好帮手

百度拾取坐标系统
拾取坐标系统。百度地图经纬度 反查

在线HTTP接口测试工具
API接口请求模拟测试工具,在线post请求,在线Postman网页版,在线Curl,Restful 支持跨域本地接口,自定义Header JSON接口调试,手机移动端Postman安卓苹果iOS,User-Agent Cookie,HTTP ...






CSS-Loaders 加载动画