
Accessible Palette概述
Accessible Palette(可访问调色板)是一个设计工具或概念,旨在提高设计系统中的色彩对比度控制能力,确保设计作品对所有人群都具有良好的可访问性,特别是那些有视觉障碍的用户。
Accessible Palette主要功能
Accessible Palette的主要功能包括:
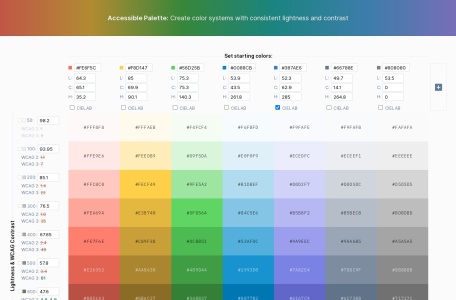
色彩对比度优化:提供高度一致的色彩阴影,确保文本和UI元素在不同背景下的高对比度,从而提高可读性。
灵活的颜色切换:允许设计师在保持相同对比度水平的情况下,轻松切换主色调或其他强调色,而不会导致文本或按钮变得难以阅读。
精确控制:通过创新的对比度算法(如APCA),实现对文本和UI元素对比度的精确控制。
Accessible Palette特点
Accessible Palette的特点包括:
等对比度亮度组:在同一亮度列中的所有颜色具有相同的对比度水平,使得颜色切换更加灵活且不影响可读性。
镜像对比度对:为每种颜色提供具有相同对比度水平的配对颜色,简化了UI主题颜色变量的配置过程。
可读性对比度级别:根据APCA指南设定了不同文本类型的最小对比度级别,确保文本在不同背景下的可读性。
一致的色彩饱和度:在相同列中的颜色具有一致的色彩饱和度,使得语义上相似但视觉上不同的对象(如多色用户头像、标签和通知)可以使用同一列中的不同颜色。
丰富的色彩选择:引入P3色域的新颜色,使得每个列的色彩更加丰富。
Accessible Palette适用人群
Accessible Palette适用于所有关注设计可访问性的人群,特别是那些需要为视觉障碍用户设计产品或服务的设计师和开发人员。此外,任何希望提高设计作品对所有人群(包括老年人、色觉缺陷者等)可读性和可用性的用户也可以从中受益。
Accessible Palette使用常见问题
关于Accessible Palette的使用,以下是一些可能遇到的问题及其解决方案:
如何确保色彩对比度满足可访问性标准?
使用Accessible Palette提供的工具或算法来检查和调整色彩对比度,确保满足WCAG等可访问性标准。
如何在保持设计美观的同时提高可访问性?
通过Accessible Palette提供的丰富色彩选择和灵活的对比度控制功能,设计师可以在保持设计美观的同时,提高作品的可访问性。
如何处理不同设备和浏览器上的色彩显示差异?
定期进行跨设备和浏览器的测试,确保设计作品在不同环境下的色彩显示效果一致且符合可访问性标准。
请注意,由于Accessible Palette的具体实现和工具可能因供应商或平台而异,因此上述问题和解决方案可能需要根据实际情况进行调整。
Accessible Palette相关导航

DOTOWN官网入口网址,免费可商用的像素风插画库,有很多分类与标签,可以当作图标或装饰素材使用,默认下载为PNG免抠图

Figma Community
Figma Community官网入口网址,各种设计素材和插件资源合集,Figma专属设计资源

Freedesignfile
Freedesignfile官网入口网址,免费设计素材下载,矢量图,图片,psd,图标,字体,数量大

AlienValley
AlienValley官网入口网址,一个国外的设计素材商城,里面提供了很多高质量的免费样机资源,不过需要输入邮箱才能下载

原色大辞典
原色大辞典官网入口网址,色彩词典,配色的各种工具,书籍
中国纹样线上博物馆
中国纹样线上博物馆官网入口网址,中国纹样线上博物馆,拥有非常多中国特色的矢量纹样素材,需要购买后才能使用

Color Picker
Color Picker官网入口网址,国外的配色工具,可以快速找到不错的配色方案

免费商用字体
免费商用字体官网入口网址,一个专门收集免费商用字体的网站





Accessible Palette