
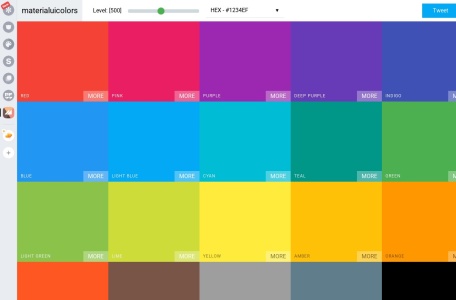
materialuicolors是干什么的?
Material-UI Colors(可能您提到的“materialuicolors”是指此概念)是一个专为Material-UI设计的配色方案或色彩组件集合。它旨在为Material-UI项目提供一套完整、可复用的配色体系,帮助开发者创建美观且功能齐全的用户界面。
materialuicolors主要功能?
Material-UI Colors的主要功能包括:
提供丰富的色彩选择器:允许用户选择和应用各种颜色。
与Material-UI完全兼容:开发者可以轻松地将这些色彩组件集成到现有的Material-UI项目中。
支持主题定制:允许用户根据应用需求定制色彩方案。
数据可视化支持:提供了多种色彩输入和显示方式,方便开发者进行数据可视化。
materialuicolors特点有哪些?
Material-UI Colors的特点包括:
高度可定制:用户可以根据需求自由组合和定制色彩方案。
轻量级:不依赖于任何第三方库,体积小巧,加载速度快。
现代React特性:充分利用了React的现代特性,如Hooks,确保代码的简洁和高效。
完善的文档:使用Storybook构建文档,直观且易于维护。
materialuicolors适用人群?
Material-UI Colors适用于以下人群:
开发者:特别是使用React和Material-UI框架的开发者,可以方便地集成和使用这些色彩组件。
设计师:在需要自定义配色方案或进行界面设计时,可以使用Material-UI Colors提供的丰富色彩选择功能。
materialuicolors使用常见问题?
在使用Material-UI Colors时,新手可能会遇到以下常见问题:
依赖项版本不兼容:确保安装的依赖项版本与项目要求的版本一致。
组件无法正常显示或功能不完整:检查是否正确导入了组件,并在代码中正确使用。
浏览器兼容性问题:确保使用的浏览器支持ES6+。如果需要在旧版浏览器中运行,可以考虑使用Polyfill来支持ES6+特性。
针对这些问题,建议仔细阅读项目文档,确保遵循正确的安装和使用步骤,并在必要时寻求社区或专业人士的帮助。
materialuicolors相关导航

Cutestockfootage官网入口网址,免费视频素材下载

Wearefevr
Wearefevr官网入口网址,MG动画视频灵感站点

delesign
delesign官网入口网址,高质量矢量办公人物插画插图

nipponcolors
nipponcolors官网入口网址,日本传统配色方案与推荐

Artboard Studio
Artboard Studio官网入口网址,在线制作样机的工具,有海量素材可以使用,不过免费版本有一定的限制

graphicpear
graphicpear官网入口网址,高质量综合素材下载站点,免费收费的都有

fbrushes
fbrushes官网入口网址,免费笔刷,纹理,贴图

素材集市
素材集市官网入口网址,这个网站收集了很多不错的设计素材与资源,大部分需要充值积分才能下载,也有部分素材可以免费下载






materialuicolors